在当今互联网时代,网页即时聊天功能已成为提升用户体验的重要工具。无论是电子商务网站还是在线服务平台,一个高效、易用的即时聊天功能都能显著提高用户满意度和客户转化率。以下是关于网页即时聊天源码的深入解析,帮助您更好地理解其工作原理和实现方式。

一、即时聊天源码的基本组成手游网
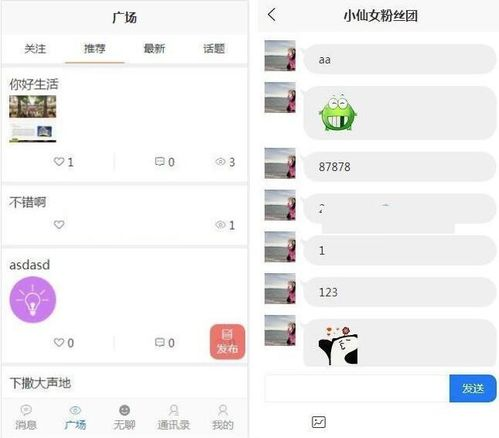
网页即时聊天源码通常包括前端和后端两部分。前端负责用户界面的展示和交互,后端则处理消息的传输和存储。以下是即时聊天源码的基本组成:
1. 前端界面设计:包括聊天窗口、消息框、发送按钮等元素。
2. 数据传输:使用WebSocket或HTTP轮询等技术实现前后端的实时通信。
3. 消息存储:在后端数据库中存储用户消息,以支持历史消息的查询。
4. 用户认证:确保消息的安全传输和用户的隐私保护。
二、前端技术选型
前端技术的选择决定了即时聊天应用的性能和用户体验。以下是一些常见的前端技术选型:
1. HTML/CSS/JavaScript:构建基础的聊天界面。
2. React或Vue.js:使用现代前端框架提升用户体验。
3. WebSocket:实现前后端的实时通信。
4. Socket.IO:提供跨平台的实时通信解决方案。

三、后端架构设计
后端架构是即时聊天系统的核心,以下是一些关键的后端设计考虑:
1. Node.js:利用其高效的异步处理能力,适合处理大量并发请求。
2. Express框架:简化Node.js应用的开发流程。
3. MongoDB:文档型数据库,适合存储非结构化的聊天数据。
4. Redis:使用内存缓存提高消息的读写速度。
四、安全性与隐私保护
在实现网页即时聊天功能时,安全性和隐私保护是至关重要的。以下是一些安全措施:
1. 数据加密:使用SSL/TLS加密通信,保护用户数据不被截获。
2. 用户认证:通过密码或令牌验证用户身份。
3. 数据隐私:确保用户数据的安全存储,遵守相关隐私法规。
4. 防止XSS攻击:对输入内容进行过滤,避免恶意脚本的注入。
五、性能优化与扩展性
为了确保即时聊天系统的稳定性和可扩展性,以下是一些性能优化措施:
1. 负载均衡:通过负载均衡分散用户请求,提高系统并发能力。
2. 缓存策略:合理使用缓存,减少数据库的访问频率。
3. 数据分片:对数据库进行分片,提高数据查询效率。
4. 代码优化:定期审查和优化代码,减少不必要的资源消耗。
六、用户体验与界面设计
用户体验是即时聊天系统成功的关键。以下是一些界面设计原则:
1. 界面简洁:保持界面简洁,减少用户的认知负担。
2. 反馈及时:确保消息的快速传输和反馈。
3. 个性化定制:允许用户自定义聊天界面,提高用户满意度。
4. 易用性测试:通过用户测试不断优化界面设计。
网页即时聊天源码的开发和优化是一个复杂而细致的过程。通过合理的技术选型和架构设计,结合用户体验和安全性考虑,可以构建一个高效、可靠的即时聊天系统,为用户带来更加便捷和愉悦的在线互动体验。
本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有,若为付费资源,请在下载后24小时之内自觉删除,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关。本站发布的内容若侵犯到您的权益,请联系本站删除,我们将及时处理!
![道士下山12大陆2世界僵尸传奇手游版本[白猪3]手游网_手游发布网_手游源码库_手机游戏网三六版本库](https://heilong-1308252275.cos.ap-guangzhou.myqcloud.com/2024/10/20241022234259937.jpg)
![1.80青春火龙千年传奇手游完整版[白猪5]手游网_手游发布网_手游源码库_手机游戏网三六版本库](https://heilong-1308252275.cos.ap-guangzhou.myqcloud.com/2024/10/20241022082945556.jpg)


![烟云沉默回忆青春金币手游版本[裤衩]手游网_手游发布网_手游源码库_手机游戏网三六版本库](https://heilong-1308252275.cos.ap-guangzhou.myqcloud.com//2024/06/2022090340442825.png)
![1.76大梦乐园赤月祖玛月卡版本[白猪2.0]手游网_手游发布网_手游源码库_手机游戏网三六版本库](https://heilong-1308252275.cos.ap-guangzhou.myqcloud.com//2024/06/2022110376265161.png)









暂无评论内容